VS-Code [ jsp ]
- 필수적으로 필요한 작업
<%-- 누가(로그인한 회원 번호) 어떤 게시글(현재 게시글 번호) 좋아요를 클릭 / 취소
로그인한 회원 번호 얻어오기
1) ajax로 session에 있는 loginMember의 memberNo를 반환
2) HTML 요소에 로그인한 회원의 번호를 숨겨 놓고 JS로 얻어오기
3) JSP 파일 제일 위에있는 script 태그에 JS + EL 이용해서
전역 변수로 선언해두기
--%>
- Script
- JSP 작성 가능한 언어 / 라이브러리
-> html, css, js, java, EL, JSTL
<script>
// 게시글 번호 전역 변수로 선언
const boardNo = "${board.boardNo}";
// 로그인한 회원 번호를 전역 변수로 선언
// -> 작성한 EL 구문이 null일 경우 빈칸으로 출력되어
// 변수에 값이 대입되지 않는 문제가 발생할 수 있음!
const loginMemberNo = "${loginMember.memberNo}"
console.log(boardNo);
console.log(loginMemberNo);
</script>
- console result
- console.log(boardNo) : 1991
- const.log(loginMemberNo) : 4

- const loginMemberNo = ${loginMember.memberNo}
: " " 로 감싸주지않으면 값이 없을때 undefined 로 표시된다


* JSP 해석 우선 순위 : Java / EL / JSTL > HTML / CSS /JS *
- const loginMemberNo = "${loginMember.memberNo}"
: " " 문자열로 감싸면 해결우선 순위가 EL이 먼저기 때문에 EL 값이 null이여도 " "(빈문자열)로 출력


VS-Code [ js ]
- JSP 코드

- JS 코드
const boardLike = document.getElementById("boardLike");
// 로그인 여부 검사
boardLike.addEventListener("click",e =>{
if(loginMemberNo == ""){
alert("로그인 후 이용해주세요.");
return;
}
let check; // 기존에 좋아요 X(빈하트) : 0
// 기존에 좋아요 O(꽉찬하트) : 1
if(e.target.classList.contains("fa-regular")){ // 좋아요 X (빈하트)
check = 0;
} else{ /// 좋아요 0(꽉찬하트)
check = 1;
}
// 로그인한 회원 번호, 게시글번호, 체크 전달할 데이터
// ajax로 서버로 제출할 파라미터를 모아둔 JS객체
const data = {"boardNo" : boardNo, "memberNo": loginMemberNo, "check" : check};
// ajax 코드 작성
fetch("/board/like" , {
method : "POST",
headers : {"Content-Type" : "application/json"},
body : JSON.stringify(data)
})
.then(response => response.text()) // 응답 객체를 필요한 형태로 파싱하여 리턴
.then(count => {
console.log("count :" + count);
if(count == -1){ // INSERT, DELETE 실패 시
console.log("좋아요 처리 실패");
return;
}
e.target.classList.toggle("fa-regular");
e.target.classList.toggle("fa-solid");
// 현재 게시글의 좋아요 수를 화면에 출력
e.target.nextElementSibling.innerText = count;
}) // 파싱된 데이터를 받아서 처리하는 코드 작성
.catch( err=> {
console.log("예외 발생");
console.log(err);
})
});
* Key Point!
- contains("클래스명") : 클래스가 있으면 true, 없으면 false
- JSON.Stringify(data) : JS객체 -> JSON 변환
- JSON.parse(data) : JSON -> JS객체 변환
- toggle() : class가 있으면 없애고, 없으면 추가
Spring
- BoardController

- paramMap : <k.v>값으로 js - ajax에서 요청한 데이터가 들어가있음.
-> System.out.println(paramMap) : {boardNo=1986, memberNo=4, check=0}
- BoardService

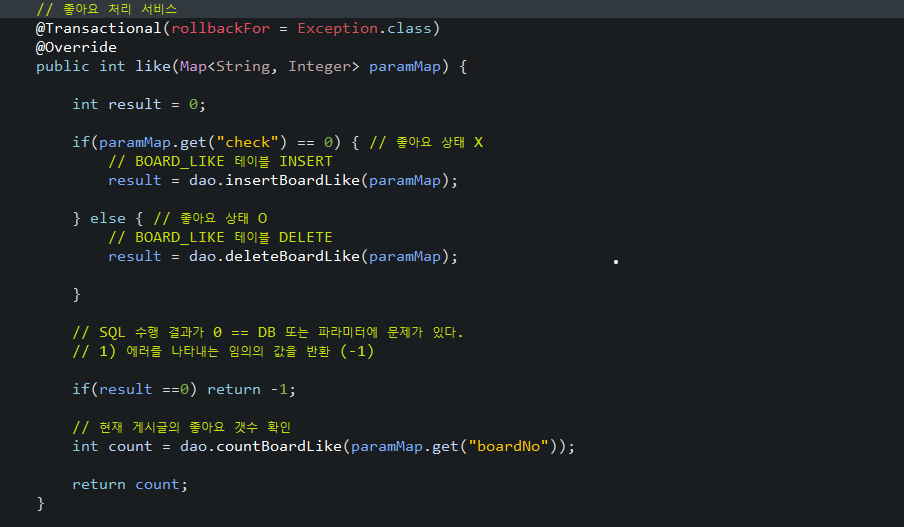
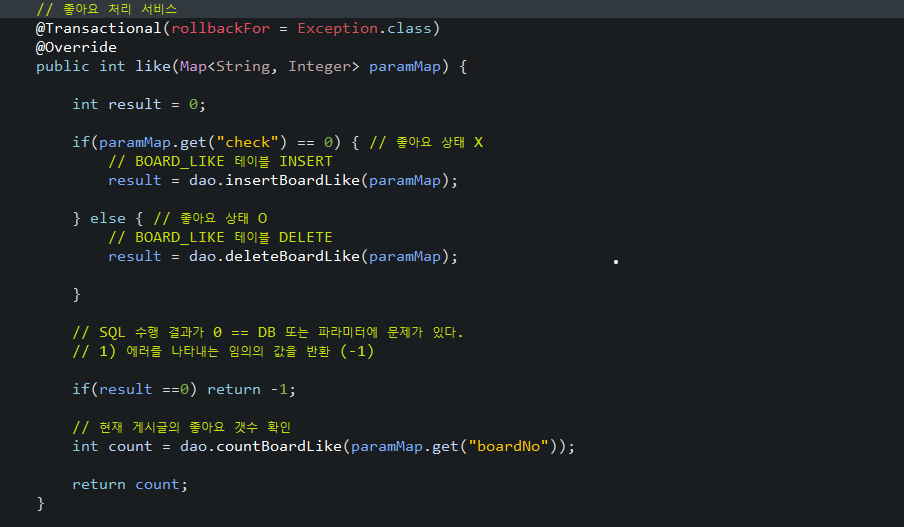
- BoardServiceImpl

* Key Point!
- SQL 수행 결과가 0 == DB 또는 파라미터에 문제기 있다 판단 return = -1 대입
- BoardDAO

- board-mapper.xml

* Key Point!
- insert / delete 구문에는 DML 구문이라 resultType이 필요하지 않지만
select 하는 구문에서는 resultType= "_int" int형에 결과값이 나온다고 적어줘야한다
Result [ Chrom Browser ]
- 로그인 하지않고 ♡ 좋아요 버튼 클릭시 alret 창으로 "로그인한 후 이용해주세요" 출력

- 로그인 후 ♡ 좋아요 버튼 클릭시 ♥ 색깔이 채워지면서 좋아요 갯수 증가