React
[ React ] Context API 1️⃣
Mungwang
2023. 9. 8. 11:32
💎 Context API
📣 createContext
- ContextAPI를 사용하기위해 전역변수로 쓸수있는 컴포넌트를 하나만들어준다!!
import React, { createContext } from 'react';
// createContext(초기값) : Context 생성
const UserContext = createContext();
export default UserContext;
📣 Context API 실습
- import를 2개해주는데 하나는 기본적으로해줬던 import에서 useContext를 사용할거기때문에 추가해주고
↑ 위에서 만들어준 UserContext도 import해준다.
import React, { useState , useContext } from 'react';
import UserContext from '../contexts/UserContext';
const User = () =>{
// useContext(Context명) : 지정된 Context를 사용
// -> 부모 컴포넌트에서 제공한 값을 꺼내쓸 수 있다
const {user,temp} = useContext(UserContext) // user, temp
// UserContext에서 user를 꺼내서 변수 user에 저장
// UserContext에서 temp를 꺼내서 변수에 temp에 저장
console.log(user);
console.log(temp);
return(
<ul>
<li>{user.name}</li>
<li>{user.email}</li>
</ul>
);
}
const Profile =()=>{
const [user, setUser] = useState(null);
const print = () => {
setUser({name : '김미영', email : 'my-kim@kh.or.kr'});
}
const temp = '임시변수';
const hide = () =>{
setUser(null);
}
return(
<UserContext.Provider value={ {user,temp} }>
<div>
{/* 삼항 연산자 이용한 컴포넌트 랜더링 제어*/}
{user !=null ? (
<>
<User/>
<button onClick={hide}>개인 정보 숨기기</button>
</>
) : (
<button onClick={print}>개인 정보 출력</button>
)}
</div>
</UserContext.Provider>
);
}
export default Profile;
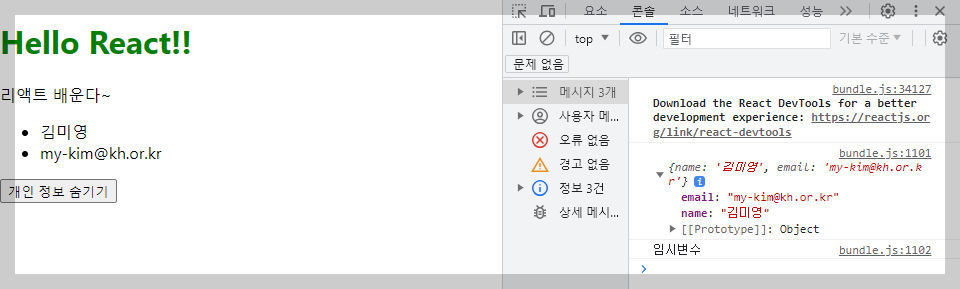
- <></> : UserContext을 넣어 감싸고있는 자식컴포넌트에게 ContextApi를 이용하여 user,temp 데이터를 제공해준다.
↓ 코드를보면 user(객체형태)와 임시로 temp(문자열)을 같이 보내어 콘솔에 찍어서 정상적인 작동을하는지 확인해 보았다!

- 개인정보출력이라는 버튼을 누르지않았을때는 onClick={print}라 발생하지않아 User 값에 null 담겨있어 오류가나게된다.
그걸 방지하기 위해 ↑ 위에 코드처럼 삼항연산자를 사용해서 코드를 구성해줘야한다.