Project/Final-project
[ Final-project ] sidebar 구현 - 임시
Mungwang
2023. 9. 6. 11:02
💎JSP
- sidebar는 여러곳에 쓰이기때문에 jsp 파일내에서 <jsp:include page="/WEB-INF/views/common/sidebar.jsp" /> 로 이용한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<link rel="stylesheet" href="/resources/css/Administrator/sidebar.css">
<nav class="nav">
<ul class="gnb">
<li>
<a href="#">멍메이트</a>
<ul class="sub_gnb">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<a href="#">멍메이트</a>
<ul class="sub_gnb">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<a href="#">멍메이트</a>
<ul class="sub_gnb">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<a href="#">멍메이트</a>
<ul class="sub_gnb">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>
<a href="#">멍메이트</a>
<ul class="sub_gnb">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
</ul>
</nav>
<div class="toggle">
<div class="toggle_btn">
<span></span>
<span></span>
<span></span>
</div>
</div>
<script src="/resources/js/Administrator/code.jquery.com_jquery-3.7.1.min.js"></script>
<script src="/resources/js/Administrator/sidebar.js"></script>
💎 Script
$(".toggle_btn").click(function () {
$(this).toggleClass("active");
$(".sub_gnb").hide();
});
$(".toggle_btn").click(function () {
$(".nav").stop().animate({ width: "toggle"}, 800)
});
$(".gnb>li").click(function () {
$(this).children("ul").slideToggle();
$(this).siblings().children("ul").slideUp();
$(".nav").mouseleave(function(){
$(".sub_gnb").slideUp();
})
});
💎 CSS
@charset "utf-8";
*{margin: 0; padding: 0; box-sizing: border-box;}
li{list-style: none;} a{text-decoration: none; color: inherit;} img{vertical-align: top;}
body{
position: relative;
}
.nav {
width: 335px;
height: 100%;
text-align: center;
position: absolute;
right: 0;
background-color: antiquewhite;
z-index: 10;
display: none;
}
.gnb {
width: 100%;
height: 100%;
padding-top: 50px;
}
.gnb> li{
min-width: 360px;
}
.gnb > li > a {
display: block;
max-width: 100%;
height: 70px;
line-height: 70px;
text-align: center;
font-size: 18px;
font-weight: bold;
color: black;
}
.gnb > li > a:hover {
color: rgb(208, 53, 49);
}
.sub_gnb {
height: 200px;
width: 100%;
display: none;
}
.sub_gnb > li{
width: 100%;
color: #ffffff;
height: 50px;
line-height: 50px;
font-size: 16px;
font-weight: bold;
background-color: rgb(255, 175, 175);
cursor: pointer;
}
.sub_gnb > li:hover {
color: rgb(208, 53, 49);
}
.toggle {
position: absolute;
right: 1.5%;
top: 1.5%;
}
.toggle_btn {
position: relative;
width: 30px;
height: 24px;
cursor: pointer;
transition: 1s;
z-index: 999999;
}
.toggle_btn span {
position: absolute;
left: 0;
width: 100%;
height: 4px;
background-color: black;
border-radius: 4px;
transition: 1s;
}
.toggle_btn span:nth-child(1) {
top: 0;
}
.toggle_btn span:nth-child(2) {
top: 10px;
}
.toggle_btn span:nth-child(3) {
bottom: 0px;
}
.toggle_btn.active span:nth-child(1) {
transform: translateY(10px) rotate(-45deg);
}
.toggle_btn.active span:nth-child(2) {
opacity: 0;
}
.toggle_btn.active span:nth-child(3) {
transform: translateY(-10px) rotate(45deg);
}
💎 Browser

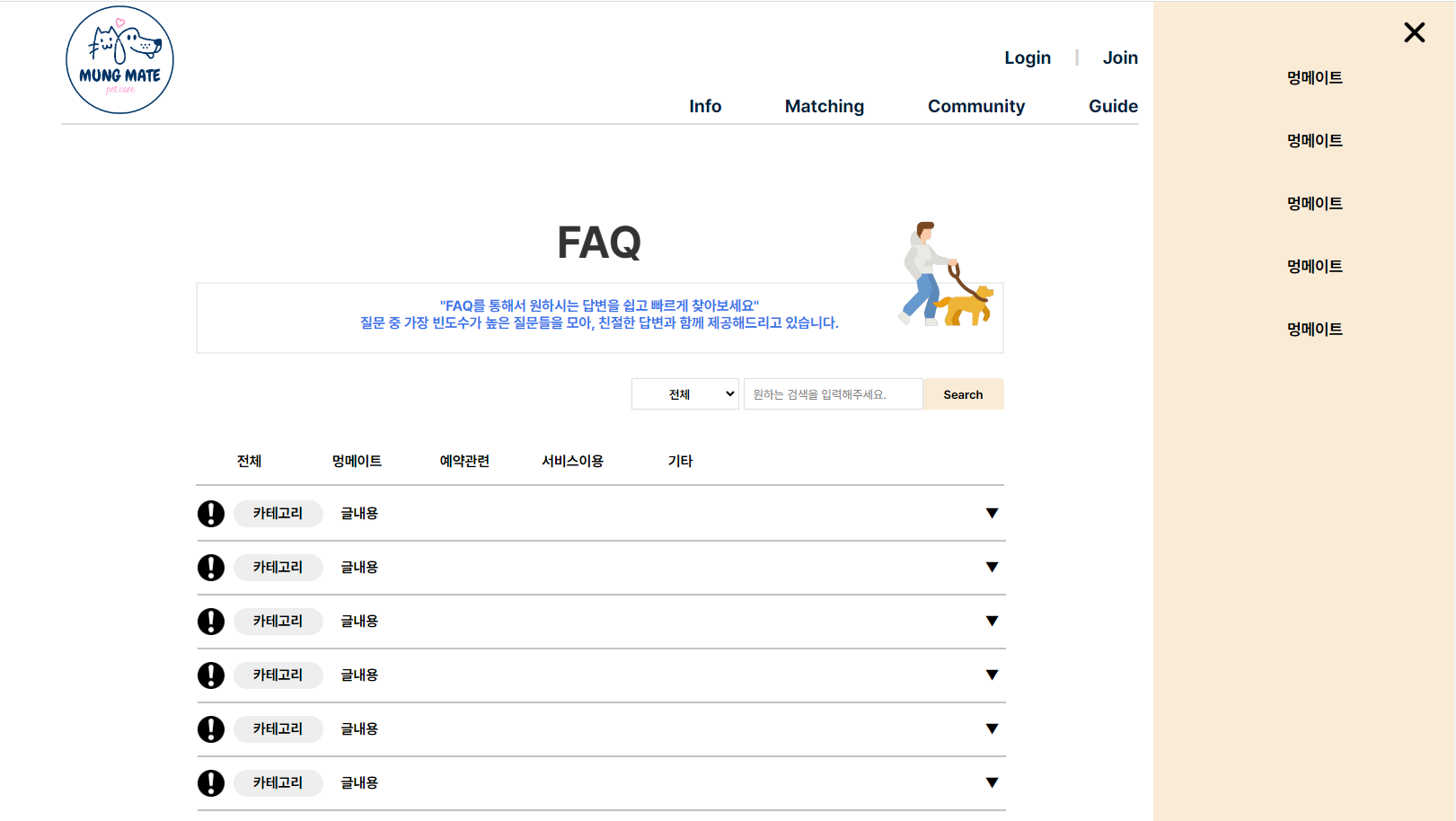
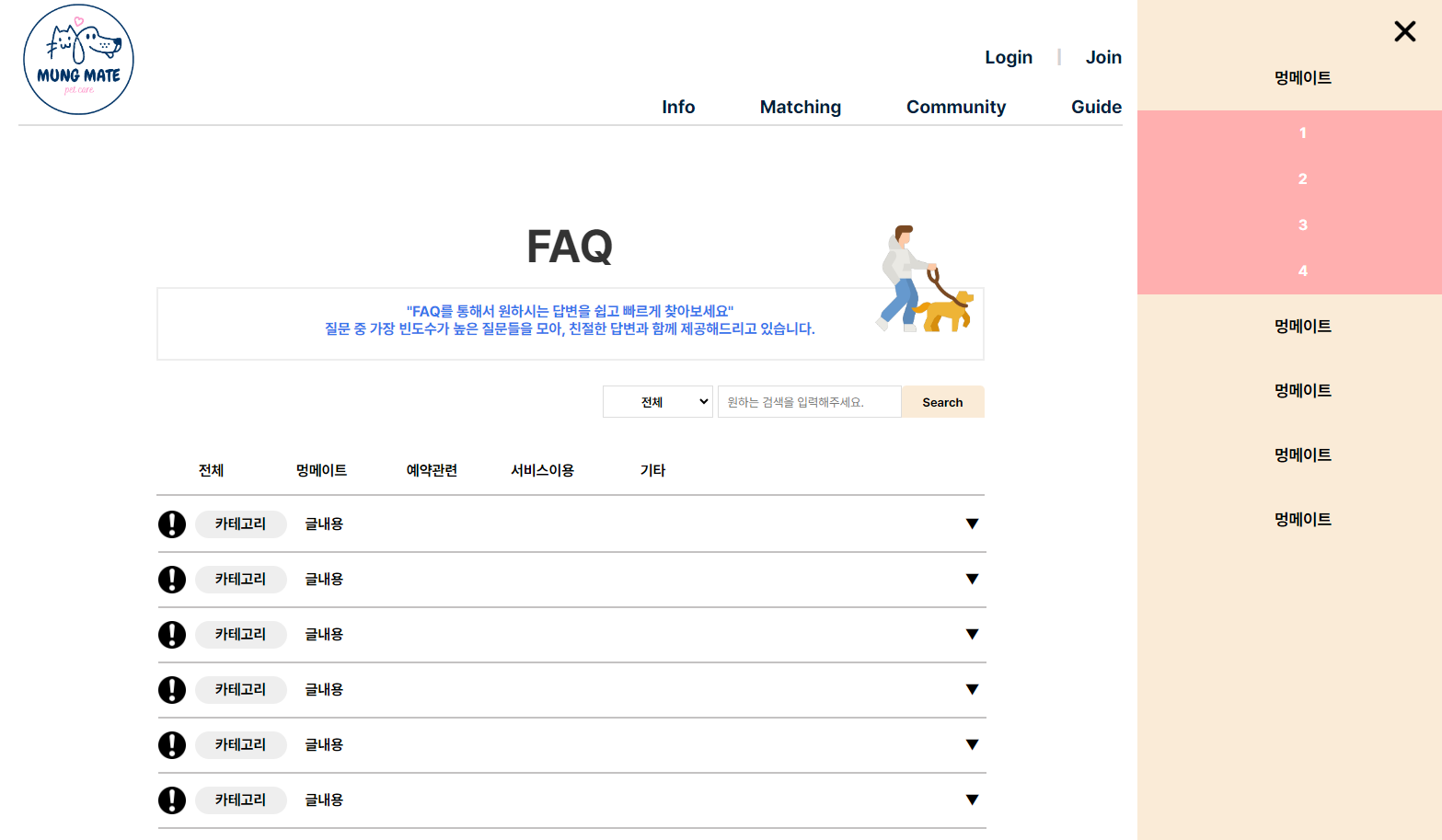
- 사이브메뉴 버튼을 누르면 숨겨져있던 사이드메뉴영역이 나타나고 사이드메뉴버튼이 x 모양으로 변한
(x모양 변화하는 코드는 위에 CSS를 참고하면된다)