🥊 DevTools failed to load source map

😥 갑자기 콘솔창에 이런문구들이 떠서 뭐지.. 하고있었는데 기능적으로는 상관이없었다.
( 그래도 신경이쓰이는 지우는방법을 찾아보았다.. )
🚩 1) 브라우저에 표시하지 않기
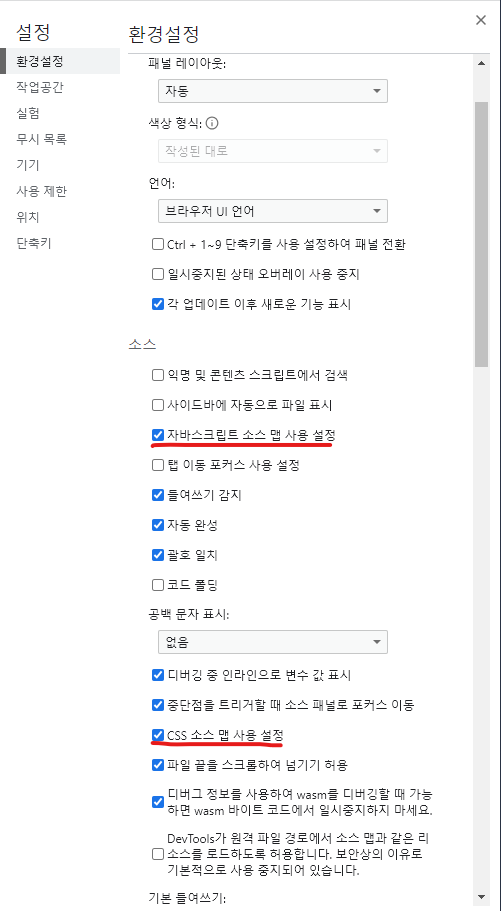
- 크롬 브라우저 개발자 도구 설정에서 ↓ 옵션 체크를 해제하면 된다


🚩 2) SourceMappingURL제거
📢 Source Map은 원본 소스와 변환돈소스를 맵핑해 주는 기능이고 JavaScript나 CSS의 개발 방법이 복잡해지면서
디버깅을 위해 만들어진 방법
📢 변환된 소스에 sourceMappingURL=원본소스.map 원본 소스 경로를 지정해주면 된다
- 💍 SCSS 파일을 CSS로 변환 💍 Webpack 패키징 💍 Minify 압축
🚩 3) 원본 경로 지정
📢 sourceMappingURL로 지정된 경로에 원본소스.map 파일을 업데이트 하면 디버깅 용도로도 활용가능
